Gehen Sie mit der App Player FM offline!
62 - Synchronicity und die 360° Wave Function Collapse AI*
Manage episode 348600074 series 1254294
Link zu dieser Episode | Website | Discord
Patreon-Unterstützende dieser Episode (und Anzahl der unterstützen Episoden):
Ash Fischer (62) - Matthias Haan (62) - Fumio Katto (85) - Simon Uhrmann (55) - Sascha Henrichs (54) - Dimitry Hartl (53) - Andreas Scherren (47) - Jan Tverdik (50) - Noah Carev (41) - Jens Rösing (41) - Oliver Waidler (53) - Fabian Golz (39) - Jan Neuber (39) - Andreas Krampitz (38) - Julian Hartinger (61) - Christoph Rhein (32) - Thomas Trocha (29) - Steven Jan (28) - Johannes Spohr (27) - Tobias Kahl (26) - Mathew Varkki (23) - Zeltfresse (23) - Tapio Reinhold (23) - Christian Schaal (Pentaquin) (22) - D (19) - Tim Kalka (18) - twobrowdev (18) - Oliver Schümann (17) - Thomas Ehmann (17) - Mathias Herbster (16) - ewerybody (14) - Sascha und Jasmin Edelstein (12) - Alex Stahl (12) - Stefan Ahlenkamp (20) - Sebastian Krause (10) - Silvan Krebs (7) - remote control productions (26) - Max Domsky (4) - W4YN3R (4) - Dante_Sam (29) - Vielleicht auch Du? Unterstütz uns hier.
Shownotes:
Unser Patreon — Simon Klein Twitter — Hochschule Darmstadt Animation and Game Bachelor — Keen Games — HoloCafe — Synchronicity Website — Dorfromantik — Oliver Eberlei — OUYA — Sky Arena nominated for Ouya Create Contest — Super Sky Arena — Can We Do It with Particles?: VFX Learnings from 'Returnal' — Erindale Turorials — GameDev für die Platte Podcast — Everything — Sacred 3 — Portal Knights — Yu-Chung Chen — Julien Koenen — Scaleform — Simon Klein Mobygames — Frozen Synapse — Synchronicity Trailer — The Door Problem — A* search algorithm — Laravel Framework — Wave Function Collapse — Doppel-Wumms — Tweet mit Replay — The Invisible Hours — Tweet Rote Kreise — Tweet Animations Pfade — Tweet Sword Slashes — LevelHead — Houdini Engine.
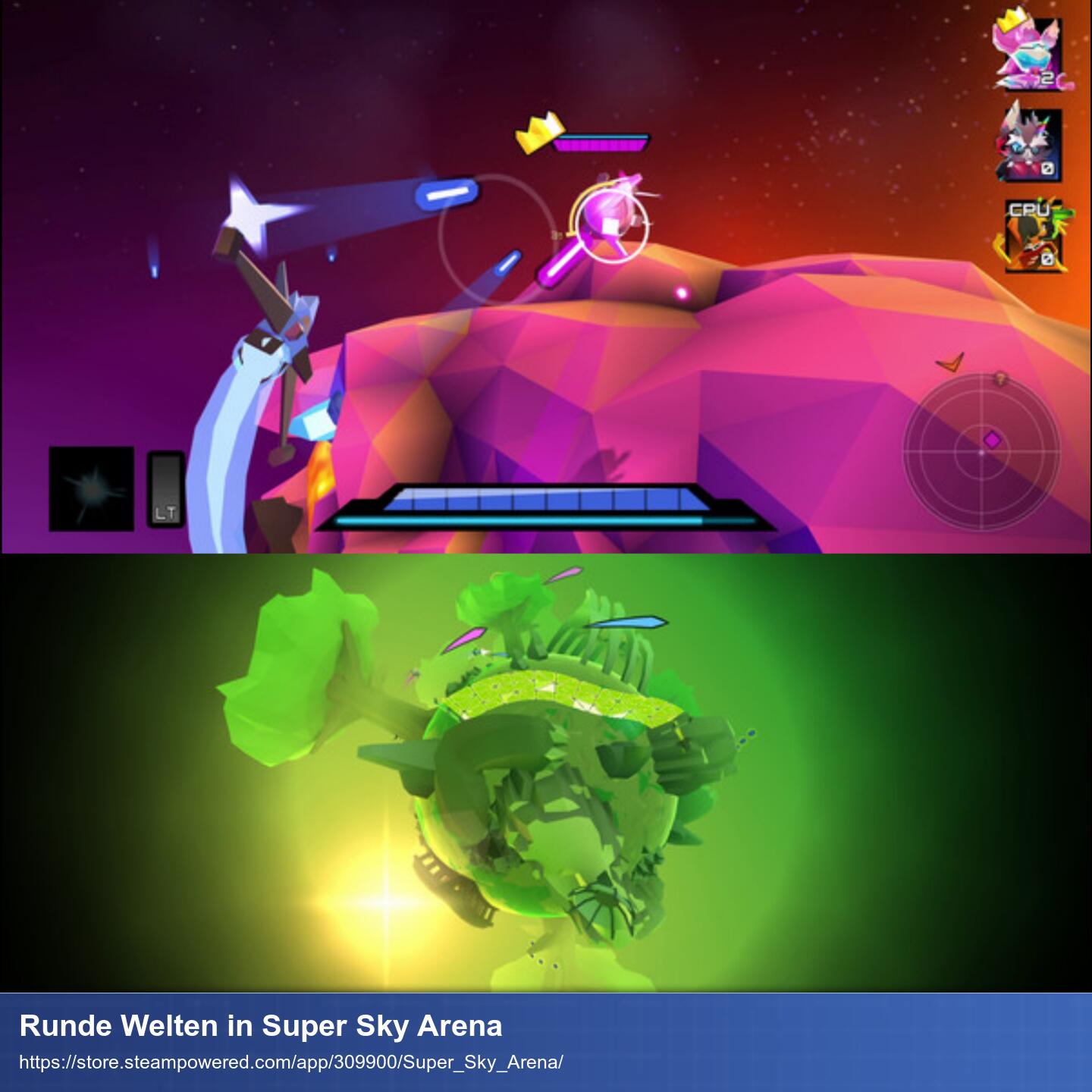
Zeige im Vollbild: Super Sky Arena
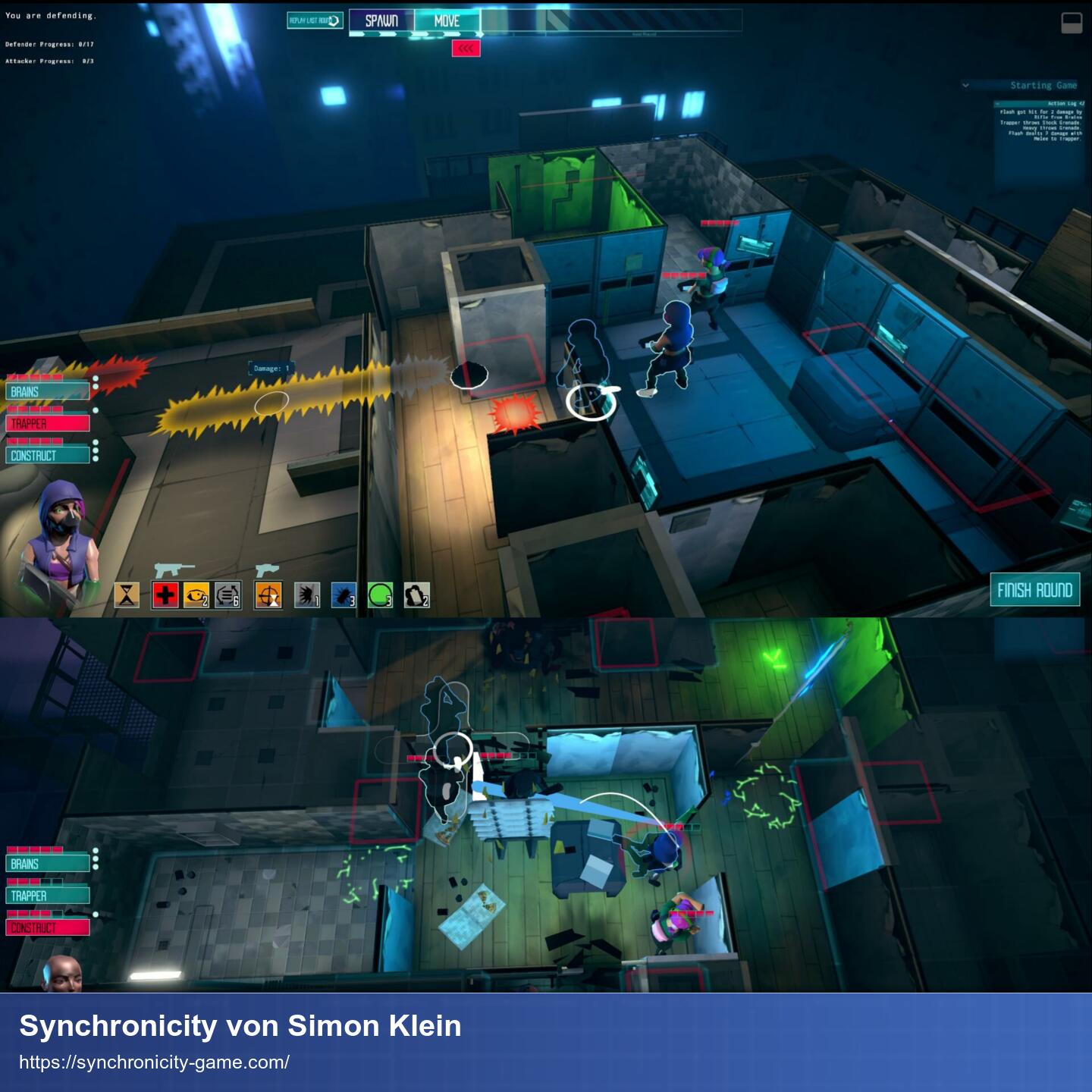
Zeige im Vollbild: Synchronicity
Zeige im Vollbild: Damage Debug
Zeige im Vollbild: Damage Debug #2
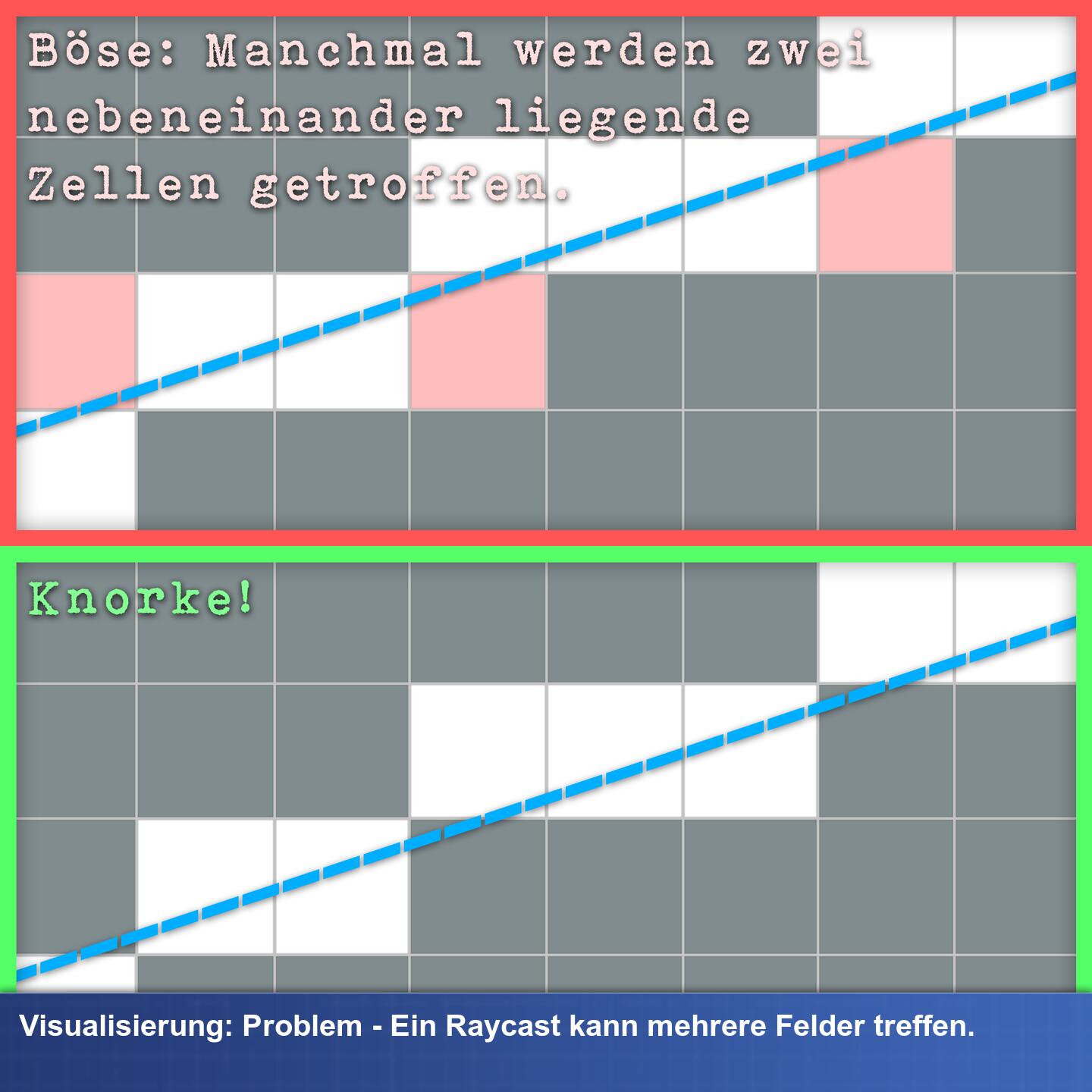
Zeige im Vollbild: Damage Debug Line Cast
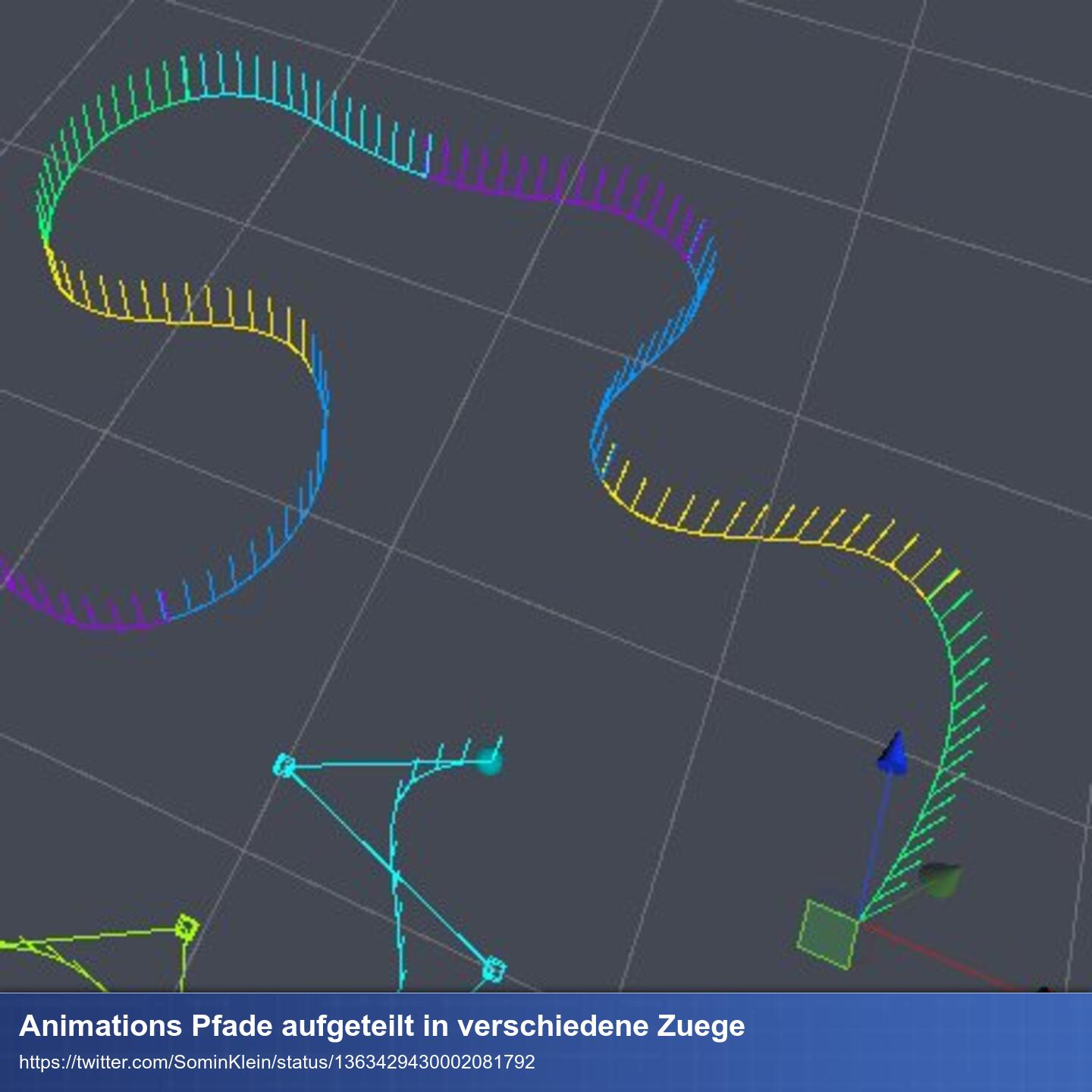
Zeige im Vollbild: Animationspfad
Zeige im Vollbild: Sword Slashes
Zeige im Vollbild: Boden UI #1
Zeige im Vollbild: Boden UI Wireframe
Zeige im Vollbild: Fake Ambient Occlusion
Kapitel
1. Einsprecher (Schnitt-Aufwand) (00:00:00)
2. Intro (00:02:16)
3. Begrüßung (00:02:23)
4. Simon stellt sich vor (00:04:09)
5. Super Sky Arena (00:08:09)
6. BILD: Super Sky Arena (00:08:55)
7. Tech Art: VFX (00:23:27)
8. Lernen als IndieDev (00:32:41)
9. Indie Marketing (00:37:49)
10. Blender Unity Pipeline (00:40:16)
11. UI mit C++ (00:46:28)
12. HoloCafe & VR Games (00:48:32)
13. Synchronicity (01:07:57)
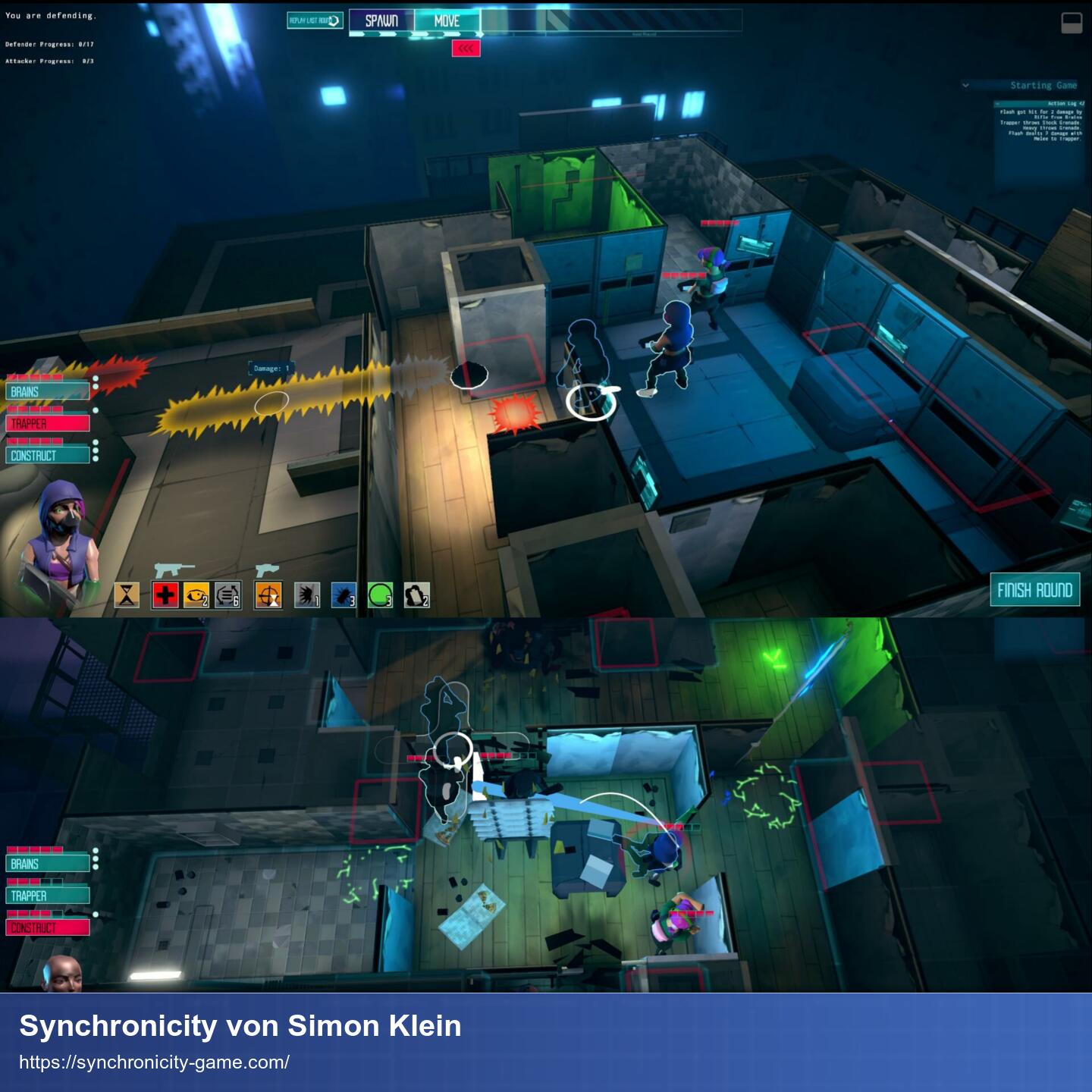
14. Was ist Synchronicity? (01:08:19)
15. BILD: Synchronicity (01:08:40)
16. Zerstörbare Wände (01:14:36)
17. Warum Solo-Dev? (01:20:47)
18. Potentielle Zukunft (01:24:32)
19. Speicher- und Rundensystem (01:33:18)
20. Server Kommunikation (01:37:06)
21. KI (01:44:44)
22. Physik (01:53:15)
23. AI Debugging (01:59:09)
24. BILD: Damage Debug (02:01:30)
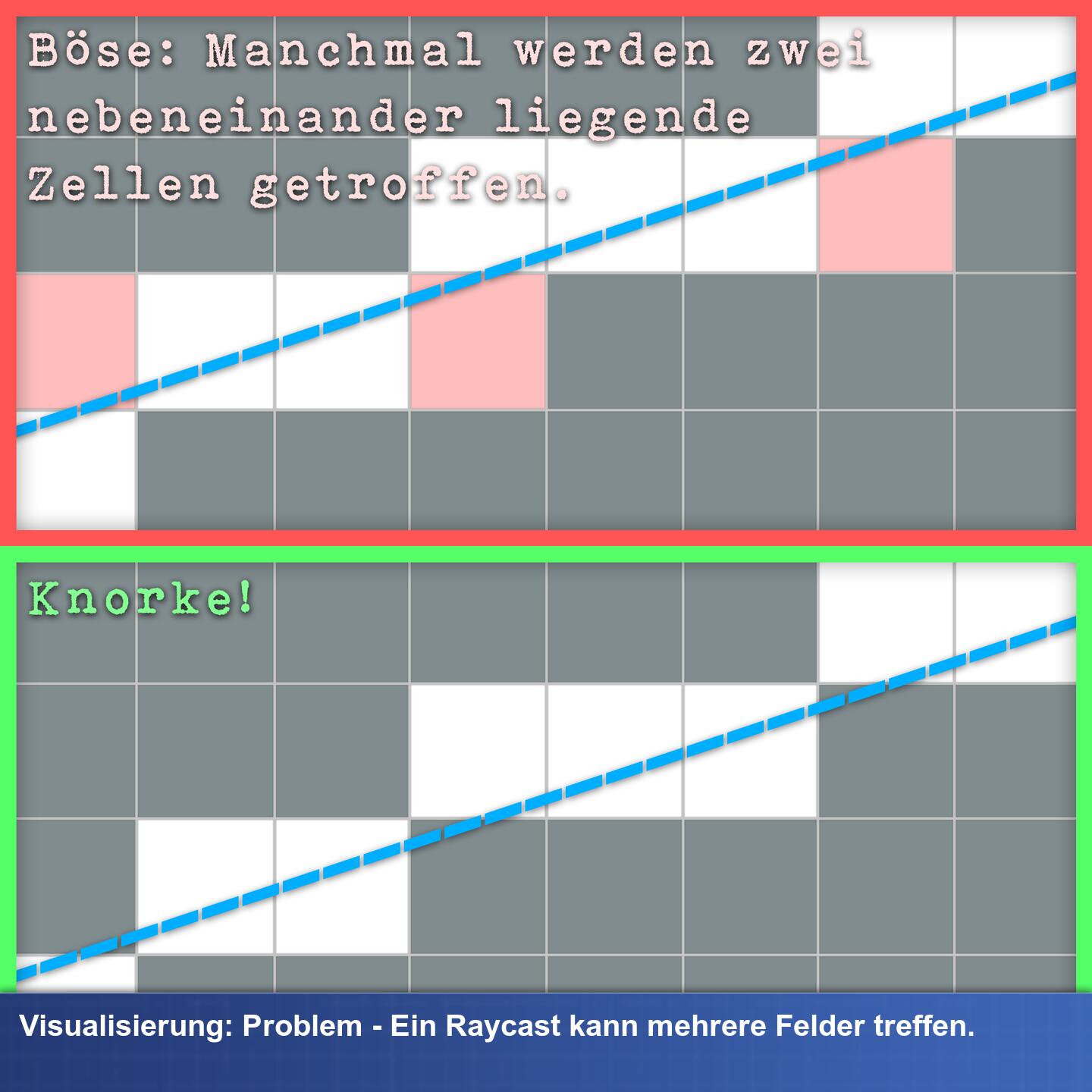
25. Sichtkegel Raycasting (02:05:40)
26. BILD: Damage Debug #2 (02:11:07)
27. BILD: Damage Debug Line Cast (02:12:08)
28. BILD: Damage Debug (02:13:48)
29. BILD: Damage Debug Line Cast (02:14:18)
30. Prioritätenmanagement (02:16:12)
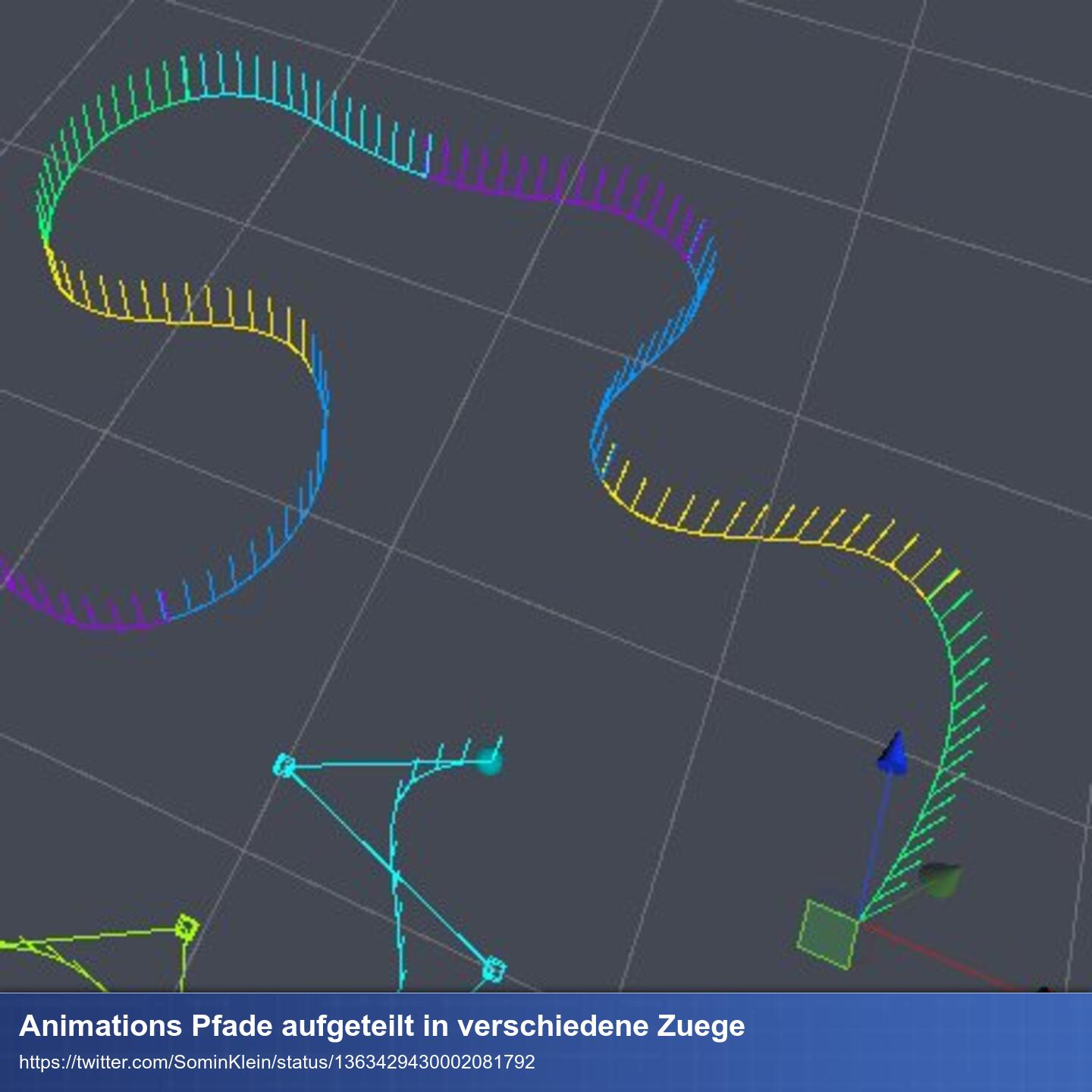
31. BILD: Animationspfad (02:16:28)
32. Sichtkegel #2 (02:20:16)
33. Schussberechnung (02:25:14)
34. Refactoring (02:27:59)
35. Multiplayer Stresstest (02:34:03)
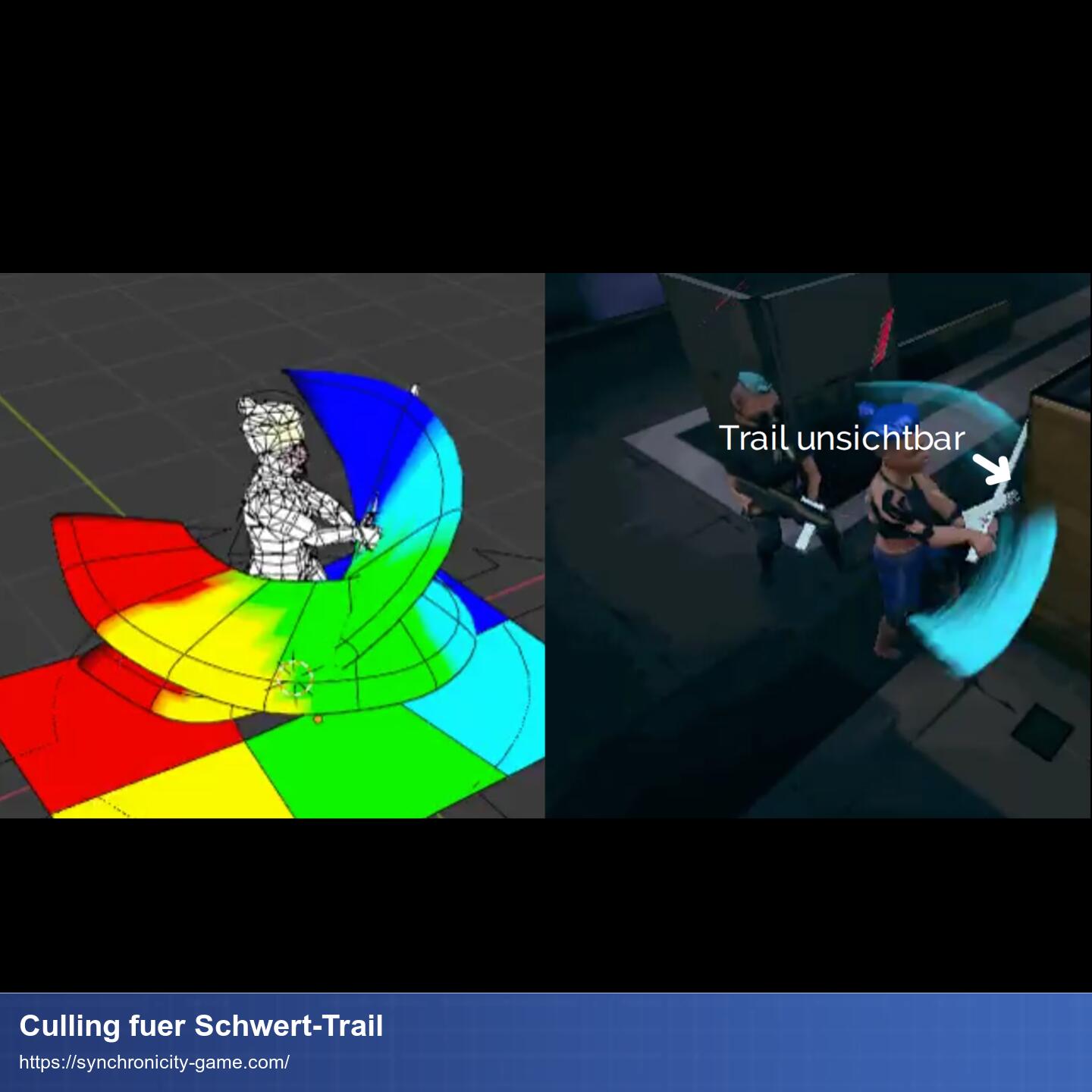
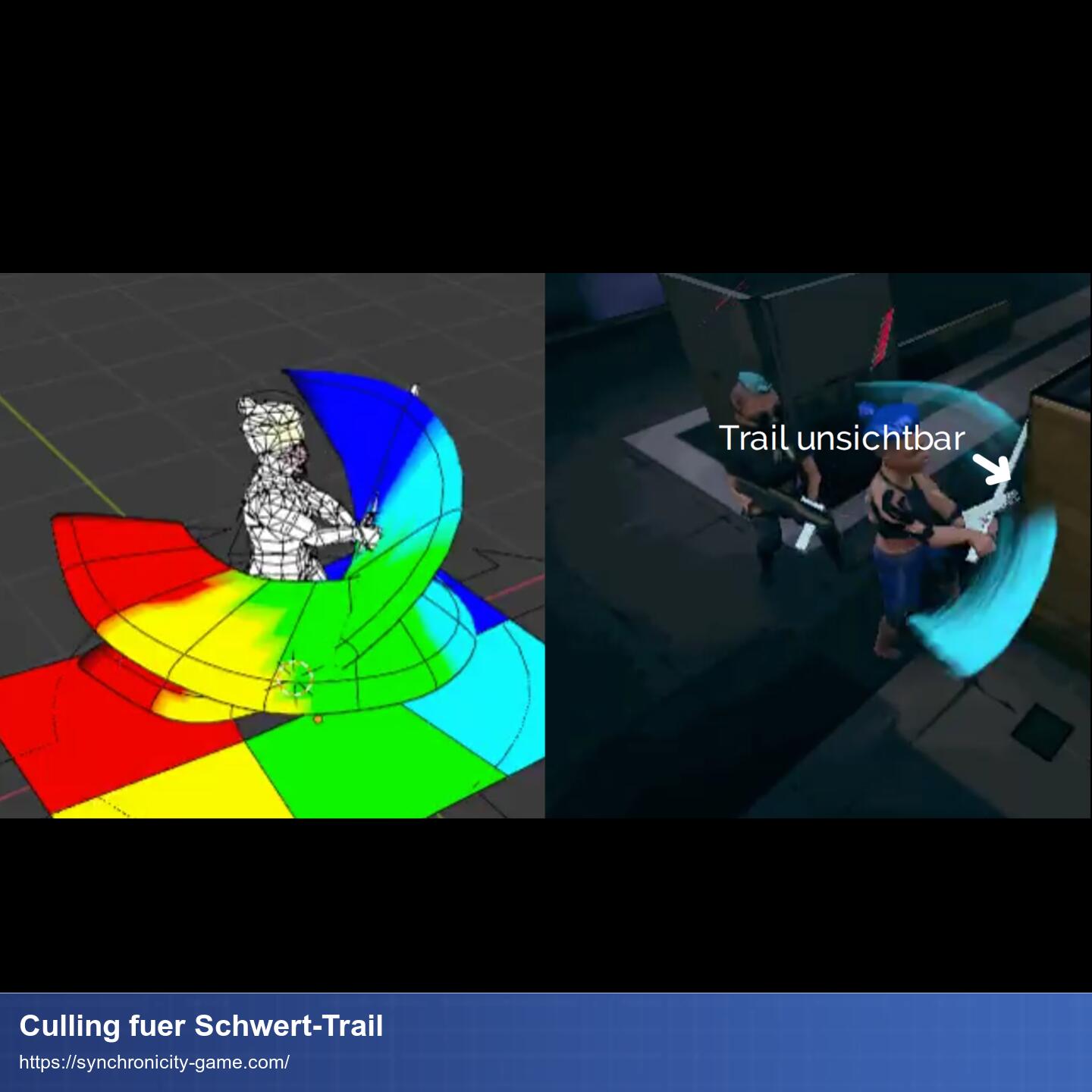
36. Schwert Synchronisation (02:39:11)
37. BILD: Sword Slashes (02:39:49)
38. BILD: Sword Slashes (02:43:32)
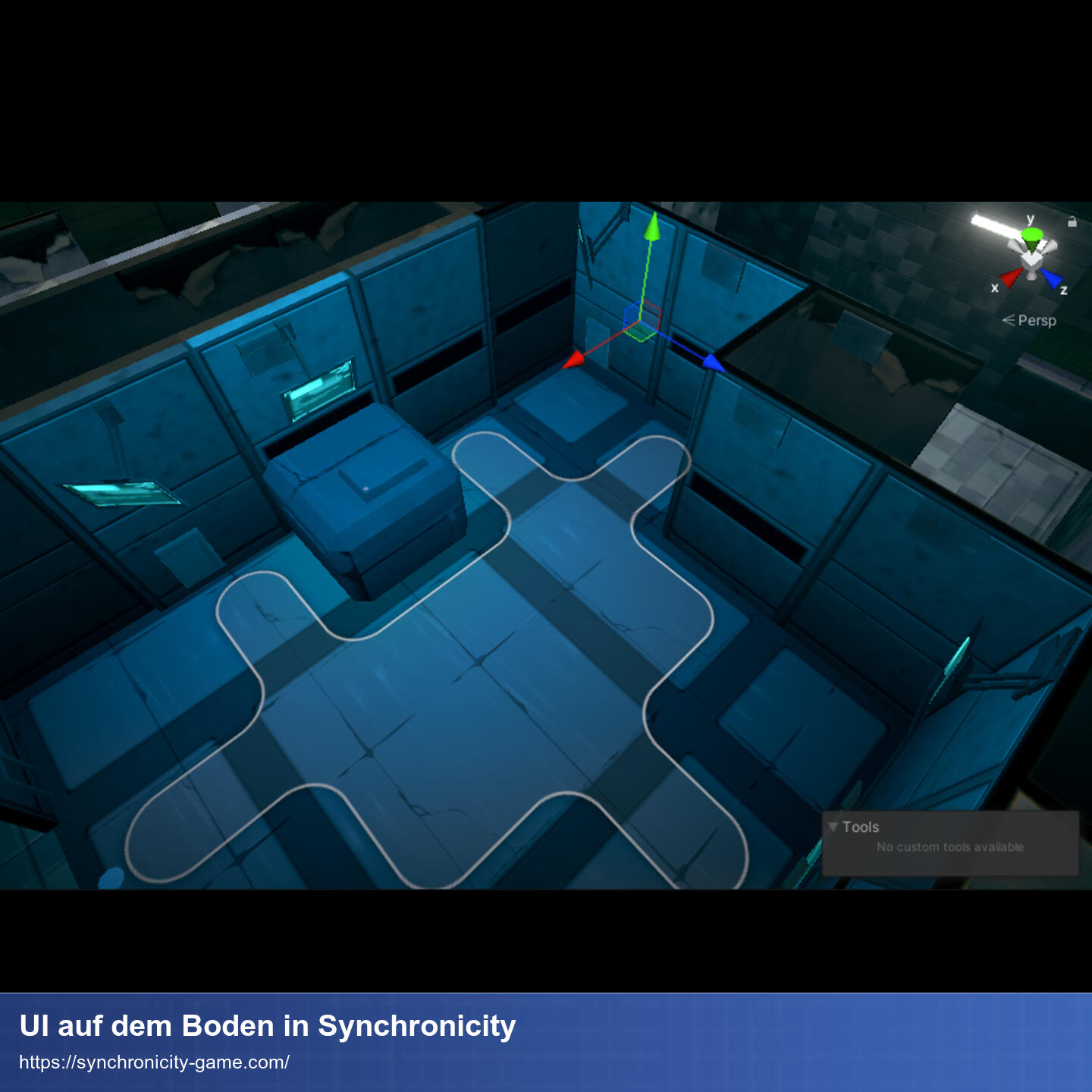
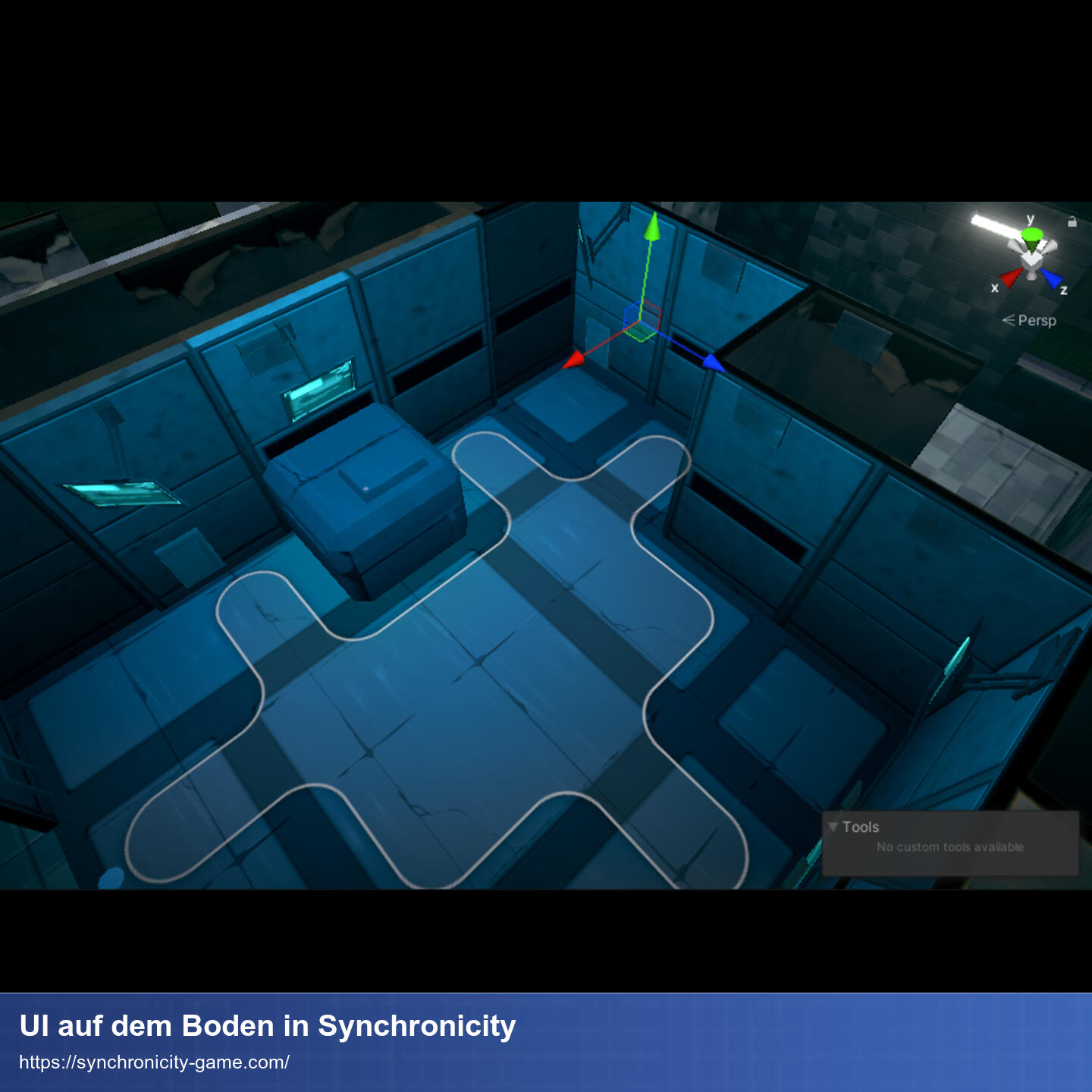
39. Boden UI (02:47:48)
40. BILD: Boden UI #1 (02:47:53)
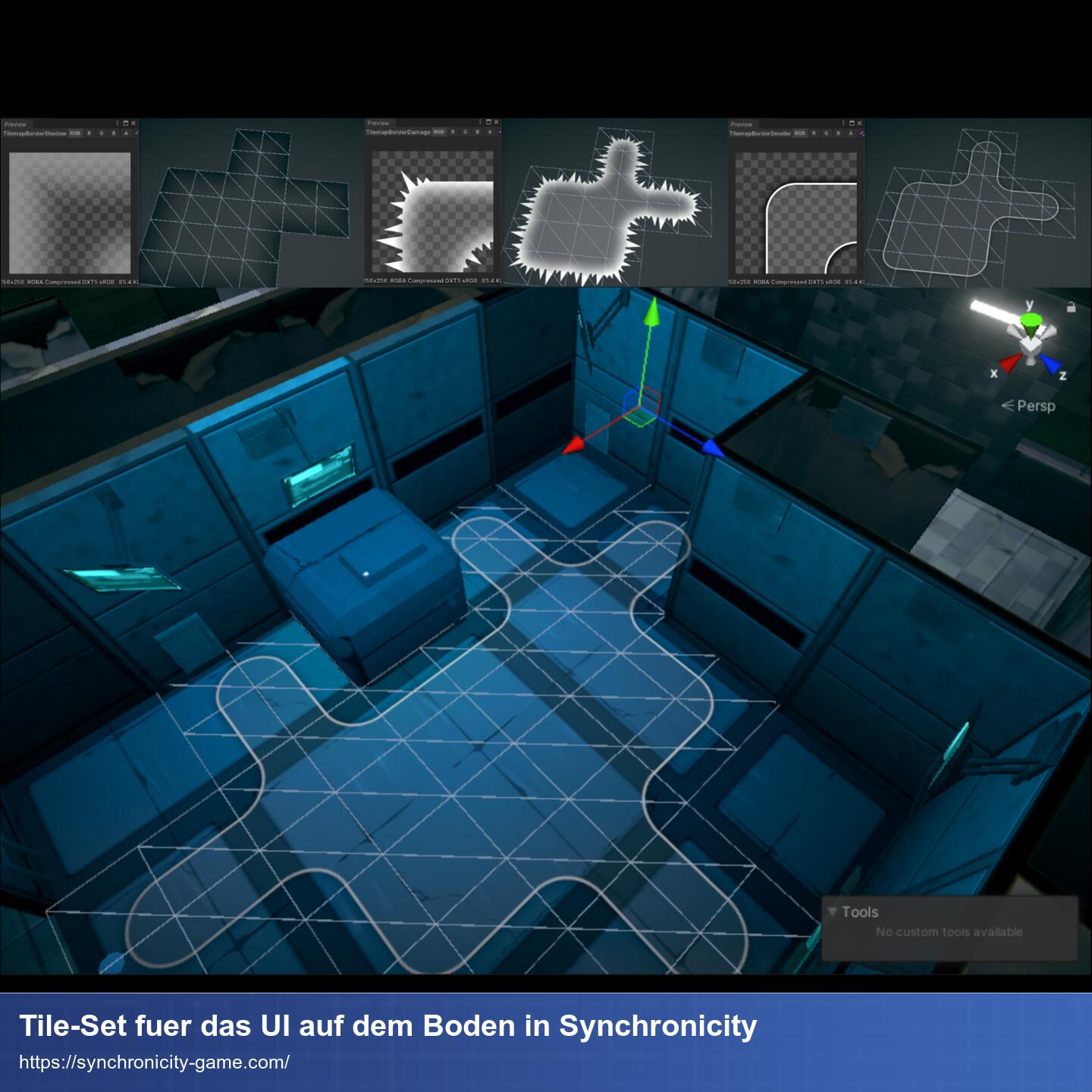
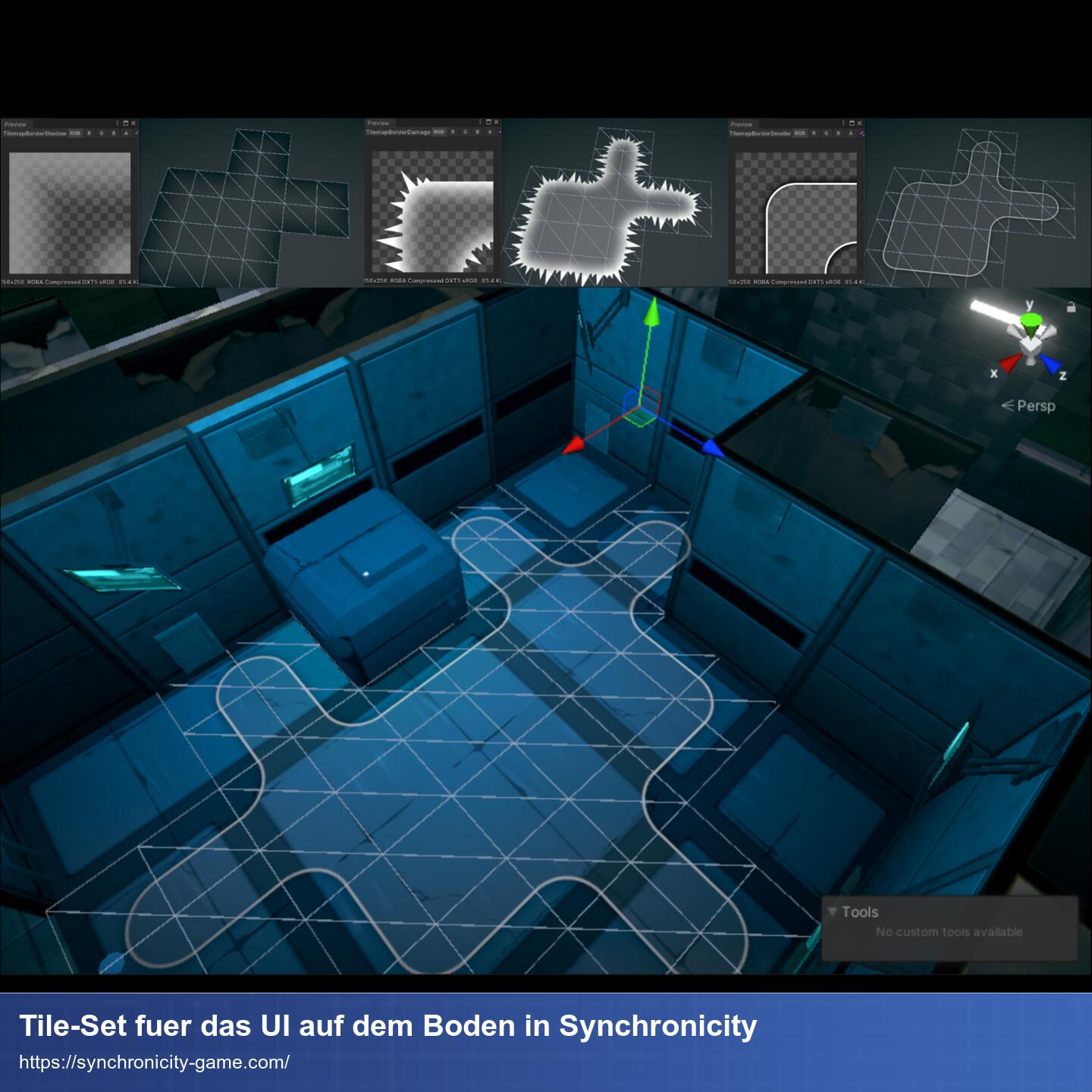
41. BILD: Boden UI Wireframe (02:48:54)
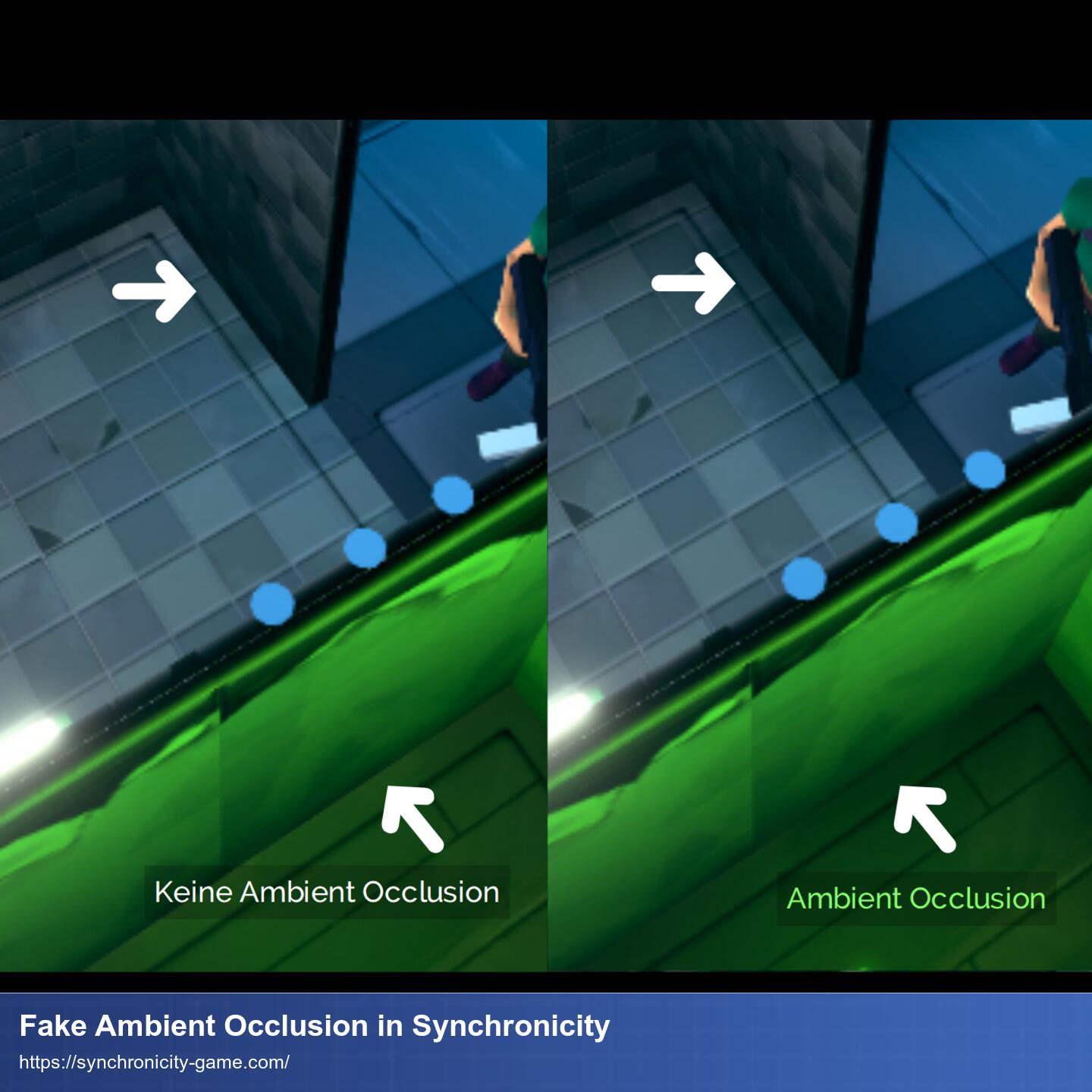
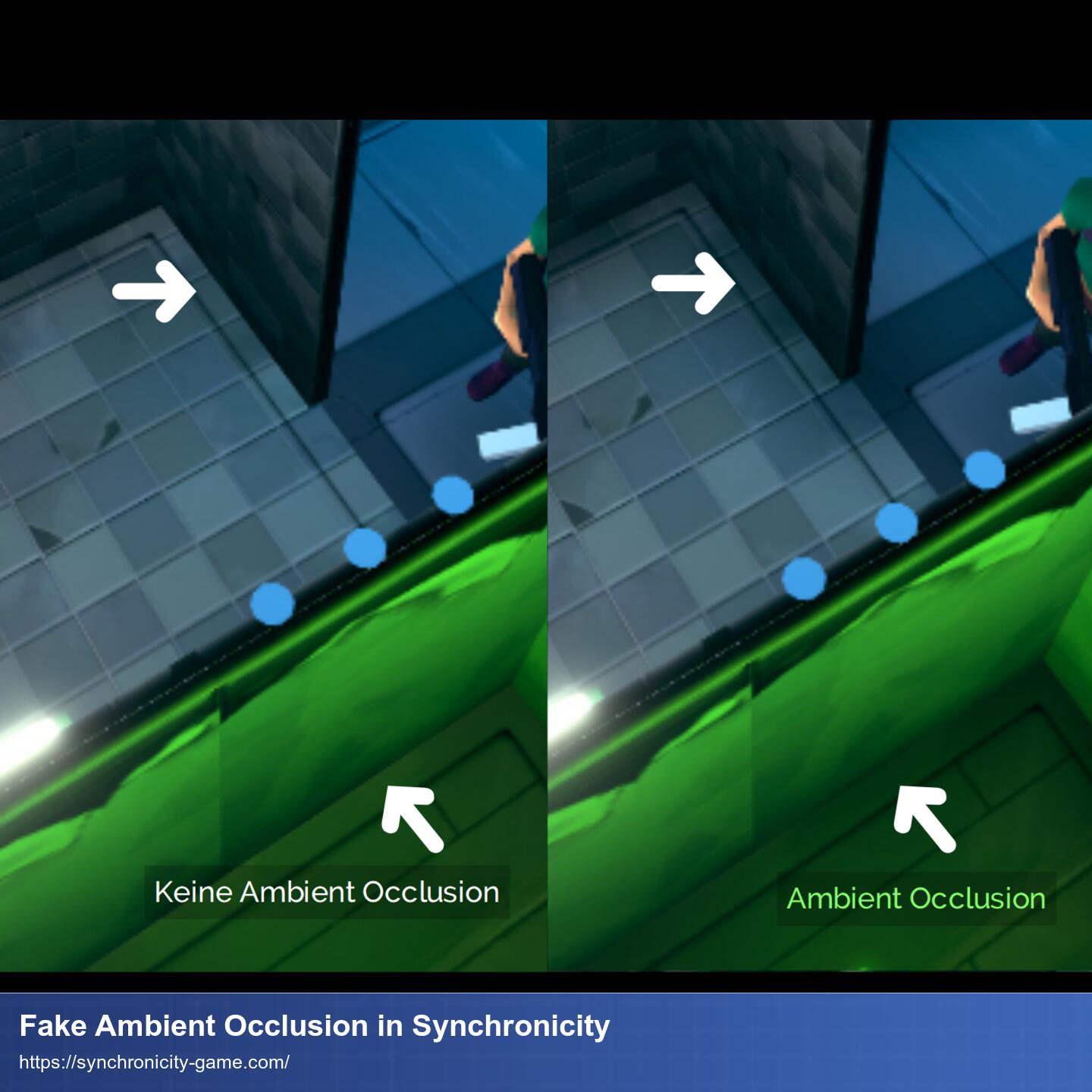
42. BILD: Fake Ambient Occlusion (02:50:26)
43. Level Editor (02:50:50)
44. Wie oft arbeitest du am Spiel? (02:59:32)
45. Release? (03:00:11)
46. Musik (03:01:06)
47. Verabschiedung (03:03:44)
88 Episoden
Manage episode 348600074 series 1254294
Link zu dieser Episode | Website | Discord
Patreon-Unterstützende dieser Episode (und Anzahl der unterstützen Episoden):
Ash Fischer (62) - Matthias Haan (62) - Fumio Katto (85) - Simon Uhrmann (55) - Sascha Henrichs (54) - Dimitry Hartl (53) - Andreas Scherren (47) - Jan Tverdik (50) - Noah Carev (41) - Jens Rösing (41) - Oliver Waidler (53) - Fabian Golz (39) - Jan Neuber (39) - Andreas Krampitz (38) - Julian Hartinger (61) - Christoph Rhein (32) - Thomas Trocha (29) - Steven Jan (28) - Johannes Spohr (27) - Tobias Kahl (26) - Mathew Varkki (23) - Zeltfresse (23) - Tapio Reinhold (23) - Christian Schaal (Pentaquin) (22) - D (19) - Tim Kalka (18) - twobrowdev (18) - Oliver Schümann (17) - Thomas Ehmann (17) - Mathias Herbster (16) - ewerybody (14) - Sascha und Jasmin Edelstein (12) - Alex Stahl (12) - Stefan Ahlenkamp (20) - Sebastian Krause (10) - Silvan Krebs (7) - remote control productions (26) - Max Domsky (4) - W4YN3R (4) - Dante_Sam (29) - Vielleicht auch Du? Unterstütz uns hier.
Shownotes:
Unser Patreon — Simon Klein Twitter — Hochschule Darmstadt Animation and Game Bachelor — Keen Games — HoloCafe — Synchronicity Website — Dorfromantik — Oliver Eberlei — OUYA — Sky Arena nominated for Ouya Create Contest — Super Sky Arena — Can We Do It with Particles?: VFX Learnings from 'Returnal' — Erindale Turorials — GameDev für die Platte Podcast — Everything — Sacred 3 — Portal Knights — Yu-Chung Chen — Julien Koenen — Scaleform — Simon Klein Mobygames — Frozen Synapse — Synchronicity Trailer — The Door Problem — A* search algorithm — Laravel Framework — Wave Function Collapse — Doppel-Wumms — Tweet mit Replay — The Invisible Hours — Tweet Rote Kreise — Tweet Animations Pfade — Tweet Sword Slashes — LevelHead — Houdini Engine.
Zeige im Vollbild: Super Sky Arena
Zeige im Vollbild: Synchronicity
Zeige im Vollbild: Damage Debug
Zeige im Vollbild: Damage Debug #2
Zeige im Vollbild: Damage Debug Line Cast
Zeige im Vollbild: Animationspfad
Zeige im Vollbild: Sword Slashes
Zeige im Vollbild: Boden UI #1
Zeige im Vollbild: Boden UI Wireframe
Zeige im Vollbild: Fake Ambient Occlusion
Kapitel
1. Einsprecher (Schnitt-Aufwand) (00:00:00)
2. Intro (00:02:16)
3. Begrüßung (00:02:23)
4. Simon stellt sich vor (00:04:09)
5. Super Sky Arena (00:08:09)
6. BILD: Super Sky Arena (00:08:55)
7. Tech Art: VFX (00:23:27)
8. Lernen als IndieDev (00:32:41)
9. Indie Marketing (00:37:49)
10. Blender Unity Pipeline (00:40:16)
11. UI mit C++ (00:46:28)
12. HoloCafe & VR Games (00:48:32)
13. Synchronicity (01:07:57)
14. Was ist Synchronicity? (01:08:19)
15. BILD: Synchronicity (01:08:40)
16. Zerstörbare Wände (01:14:36)
17. Warum Solo-Dev? (01:20:47)
18. Potentielle Zukunft (01:24:32)
19. Speicher- und Rundensystem (01:33:18)
20. Server Kommunikation (01:37:06)
21. KI (01:44:44)
22. Physik (01:53:15)
23. AI Debugging (01:59:09)
24. BILD: Damage Debug (02:01:30)
25. Sichtkegel Raycasting (02:05:40)
26. BILD: Damage Debug #2 (02:11:07)
27. BILD: Damage Debug Line Cast (02:12:08)
28. BILD: Damage Debug (02:13:48)
29. BILD: Damage Debug Line Cast (02:14:18)
30. Prioritätenmanagement (02:16:12)
31. BILD: Animationspfad (02:16:28)
32. Sichtkegel #2 (02:20:16)
33. Schussberechnung (02:25:14)
34. Refactoring (02:27:59)
35. Multiplayer Stresstest (02:34:03)
36. Schwert Synchronisation (02:39:11)
37. BILD: Sword Slashes (02:39:49)
38. BILD: Sword Slashes (02:43:32)
39. Boden UI (02:47:48)
40. BILD: Boden UI #1 (02:47:53)
41. BILD: Boden UI Wireframe (02:48:54)
42. BILD: Fake Ambient Occlusion (02:50:26)
43. Level Editor (02:50:50)
44. Wie oft arbeitest du am Spiel? (02:59:32)
45. Release? (03:00:11)
46. Musik (03:01:06)
47. Verabschiedung (03:03:44)
88 Episoden
Alle Folgen
×Willkommen auf Player FM!
Player FM scannt gerade das Web nach Podcasts mit hoher Qualität, die du genießen kannst. Es ist die beste Podcast-App und funktioniert auf Android, iPhone und im Web. Melde dich an, um Abos geräteübergreifend zu synchronisieren.




